毛笔字在线生成
文章来源: 2014-03-03 点击次数:
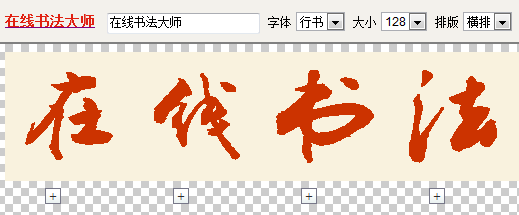
毛笔字在线生成——在线生成各种毛笔书法字,可选字体行、草、楷、隶、篆;可以设置字体大小、字体颜色和背景色等。包含古代各家书体,如颜体字,柳体字,王羲之行书、董其昌字体等数十名家字体,以前只在书法大师中见过,需要安装软件和很大的字体库,现在只在能上网,就能生成,非常方便。而且文字算是矢量算法,可以设置的很大的,可以得到很清楚的矢量毛笔字。

在线生成书法字网址:http://sf.kdd.cc/(此站在WIN7下问题已解决)
在线生成书法字网址:http://shufa.ssjjss.com/(2010-1-24新增)
另外再推荐几个书法相关网站:
字体在线生成工具:http://www.youmade.com/font/index.asp?fontclass_type=&page=&fav
书法字体在线查询http://tool.wikichina.com/shufa/(网友一味凡尘推荐)
字体中国 http://www.font.com.cn/fontzd/
书法字典 http://www.9610.com/zidian/
798书法网--书法字典 http://zidian.798shufa.com/
本站最新出品教程:十天学会web标准(div+css)
本站新增教程:《新手常见问题》系列视频教程












 大屏互动
大屏互动 网络营销
网络营销 标志设计
标志设计 网站建设
网站建设


 陕公网安备 61030202000260号
陕公网安备 61030202000260号 工商网监电子标识
工商网监电子标识